NPO法人 まちづくりエージェント SIDE BEACH CITY.は、5月26日(日)、さくらWORKS<関内>にて、SBCamp. 子ども向け開発学習環境Code.orgで学ぶ、プログラミングのキホンを開催しました。
今月のSBCamp.は、まちづくりエージェント SIDE BEACH CITY.としても複数回開催している、子ども向け開発学習環境、Code.orgを使った、プログラミングの仕組みを学ぶイベント。
内容は前回と同様、コース3のレクチャー2:順次実行と繰り返し、コース3のレクチャー7、条件文を実施しました。

当日の流れ
この講座は、子ども向け開発学習環境として提供されているサービス、Code.orgを使って、プログラミングとは何か、プログラミングはどういう仕組みのものかを学んでいく というものです。
今回は、Facebookイベントページやconnpassの告知ページ上には参加者がいませんが、実際にはご家族ひと組に参加いただきました。
Scratchを使っていらっしゃるとのことで、Scratchとの違いや、ここ以外にプログラミングに触れられる場のご紹介も含めて、プログラミングの流れと仕組みをご説明しながら、進めていきました。
今回も、プログラミングならではの難しさを感じながらも、今回の内容に満足いただけたようで、なによりです。
ただ、code.orgはどうしても、パズルをひとつひとつ解きながら、プログラミングの仕組みを「学習」していく、という要素が強く、ある程度自由に遊びながらプログラミングの要素を「体感」していけるというScratchとは趣が異なってきます。
とくにこの「学ばせる」という感覚は、お子様には非常にハードルが高いようです。
どのようにすれば大人も子どももすんなりプログラミングに関われる環境が作れるのかは、今後の課題となってきそうです。
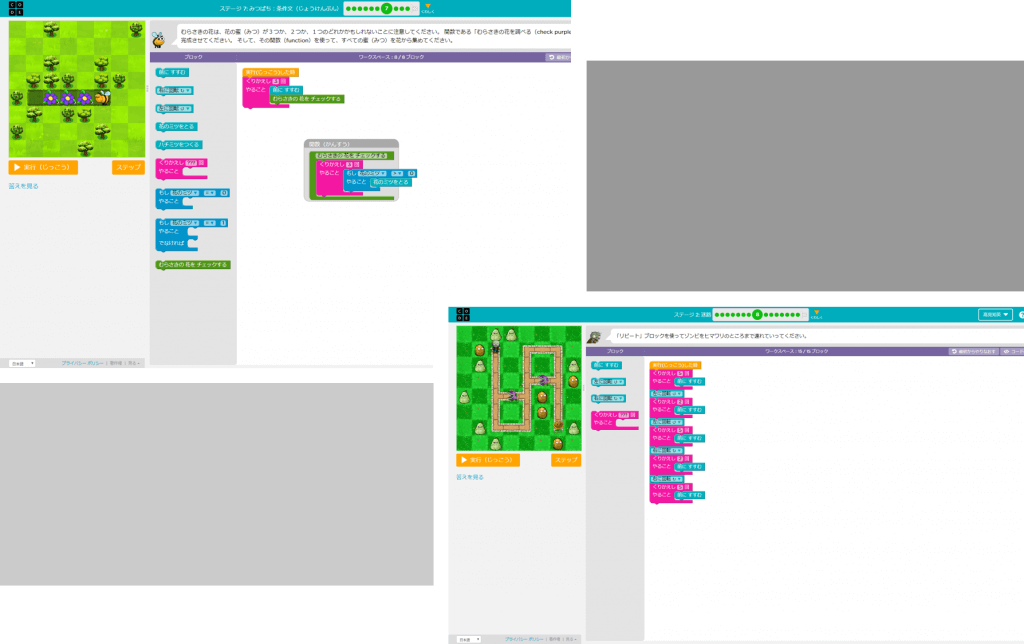
プログラミングの仕組みを学ぶ
今回は、プログラミングの基本的な仕組みのうち、次のものを学びました。
- 順次実行
- 繰り返し
- 判断
- 関数
※ プログラミングの仕組みを学ぶ本などでは順次・判断・繰り返しと書かれていることも多いですが、code.orgでは、その都合上、順次・繰り返し・判断という順で学んでいくことになります。
このような仕組みは、プログラミングの基本的な流れであり、これがわからない状態では他の言語を使うのも難しい状態となります。このため、今回はこれらの要素を触れられる、コースのみを選択し、ご説明しました。
プログラミングを大人が学ぶことの意味
まちづくりエージェント SIDE BEACH CITY.では、常々課題としてお話ししてきましたが、プログラミングの環境を整えるのは、大人です。
子どもがたとえプログラミングに興味を持ったとしても、環境を整える立場の親や身の回りの大人たちに知識が無い限り、なにが必要なのか、なにが難しく、なにが面白いのか、どういうことがすごいのかを評価することができません。
それは、結果的に子どもが評価されないこと、子どもが孤立することに繋がってしまいます。
このようなことがないよう、わたしたちまちづくりエージェント SIDE BEACH CITY.は、度々大人に向けたプログラミングを学ぶ場を提供していきたいと考えています。
次回のSBCamp.
次回は6月23日(日)に、SBCamp. チームで使う!オンラインストレージ活用入門講座を開催します。
また、7月以降も今まで開催した講座だけでなく、様々な種類の技術講座を開催していく予定です。是非、こちらのほうも見ていただければと思います。
情報は、こちらのブログ、またはまちづくりエージェント SIDE BEACH CITY.のFacebookページにて掲載を行う予定です。是非、こちらの方もチェックいただければと思います。
まちづくりエージェント SIDE BEACH CITY. – ホーム